
img 라는 태그가 있다.
말 그대로 이미지를 넣는 태그이다.
self-closing 태그이다.
이미지를 넣고 싶으면 src라는 속성을 추가해준다.
<img
src="이미지 주소"
/>
</img>이런거 없이 그냥 />로 끝내면 된다.
src가 컨텐츠를 의미하기 때문이라고 한다.
위 못생긴 오리 그림으로 연습을 해보자
오리 그림에 오른쪽 마우스를 누르고 이미지 주소를 복사하자
이미지 주소는 위와 같다.
<img
src="https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcLOqxp%2FbtqGmqlhqSn%2FZ4F4eroWX9DutDPKbDjKnK%2Fimg.png"
/>
위와 같이 작성하고 파일을 열어보자

못생긴 오리가 잘 나온다.
인터넷에 돌아다니는 사진 주소를 베껴서 이미지를 넣어줄 수 도 있지만
이미지 파일을 직접 넣어줄 수도 있다
이미지 파일을 html 파일이 있는 폴더에 같이 넣어준 다음
<img
src="파일이름.확장자"
/>
이렇게 작성하면 된다.

다른 그림을 하나 더 그려서
html 파일이 있는 htmlpractice 폴더에 같이 넣고 위와 같이 코드를 입력했다.

못생기고 슬픈 오리 그림이 잘 나오고 있다.
꼭 같은 폴더에 넣지 않고 그냥 경로명을 차근차근 적어줘도 괜찮다.
예를 들어 바탕 화면에 이미지 파일이 있다면
C:\Users\사용자계정명\Desktop\1.png
이런식으로

코드의 주황색 박스 부분에
자기의 윈도우 계정 이름이 들어가면 된다.
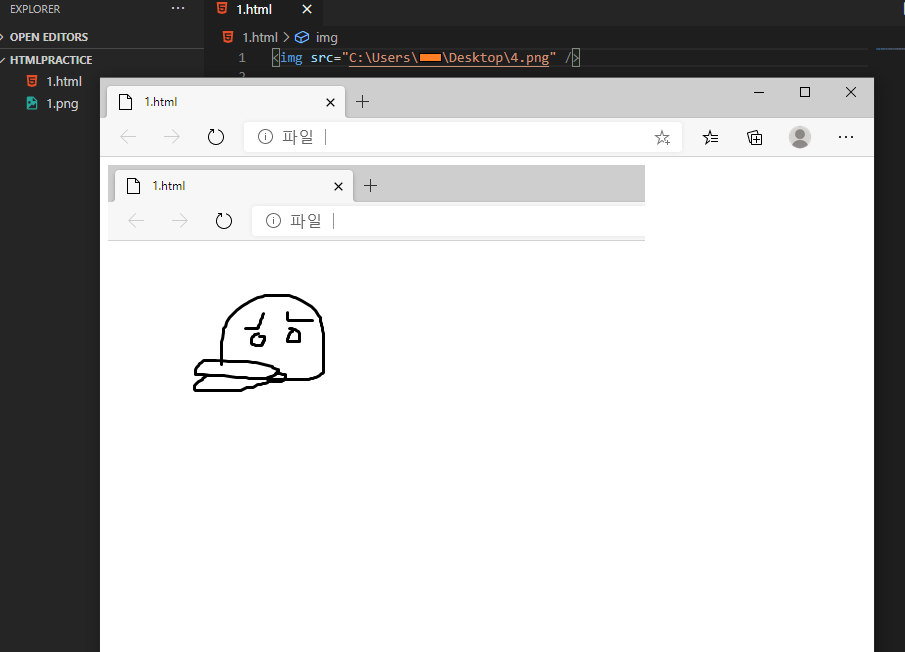
나는 블로그에 업로드할 이미지를 입력했더니
액자식 구성이 되어버렸다.
'공부하자 > HTML' 카테고리의 다른 글
| HTML 공부 8 - MDN HTML (0) | 2020.08.09 |
|---|---|
| HTML 공부 7 - shortcut icon (0) | 2020.08.09 |
| HTML 공부 5 - tag attribute (태그 속성) (0) | 2020.08.07 |
| HTML 공부 4 - list(ul, ol) (0) | 2020.08.07 |
| HTML 공부 3 - ID/CLASS (0) | 2020.07.29 |